Color Effects
Utilizing symbols keeps file sizes smaller, allows global edits, and also offers color effects unavailable on normal artwork:
 Brightness—allows you to increase or decrease
the brightness of a symbol instance (It's the best way to turn an instance
black or white)
Brightness—allows you to increase or decrease
the brightness of a symbol instance (It's the best way to turn an instance
black or white)
Tint— allows you to set the percentage of a particular color to be mixed with the colors in the original art (it's the best way to colorize an instance).
Alpha—allows you to adjust the transparency of an instance (best for "ghosting' an instance).
Advanced— allows you to multiply or add any amount of RGB colors to the original, and apply alpha settings on top of that (It's the best way to realistically change the color of an instance, but most memory-intensive).
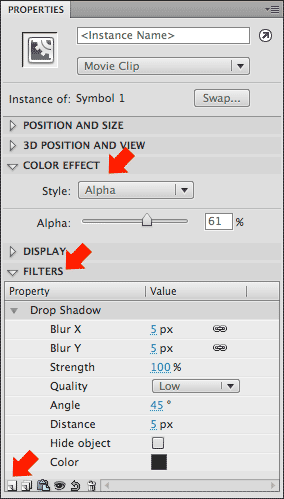
Color effects are applied via the Properties panel (if you don't see this option, you don't have an instance of a symbol selected) [see image at right]
Filters
In addition to color effects, you can apply filters (like drop shadows and bevels) to buttons, movie clips, and text fields (but not to Graphic symbols!). With a symbol instance or text field selected click the Add Filter button at the bottom left of the properties panel and add the desired filters via the pop-up menu. Setting for each filter appear beneath the word "FILTERS" on the Properties panel (see image at right).
Color effects and filters can be tweened, meaning an instance with an effect can be placed in one keyframe; the same instance without the effect can be placed in another; the two keyframes tweened will produce an animation of the effect appearing (or disappearing).
The fade-in (out)
Let's say you wanted to create the fading effect below:
- In a new Flash file, type the words as they appear above (make each word a separate text field, rather than typing all three words in a single line. Also ensure you leave the type of text field to the default "Static" setting on the Properties panel [see Note below]—more on the various types of textfields in the ActionScripting lesson). Color the word INVISIBLE white. You can set the font, size and color via the Properties panel.
Flash CS5 introduced the Text Layout Framework, (TLF Text) which is the default setting on the Text tool; to follow these lessons, change this setting to the "Classic" option on the Properties panel when you select the Text tool (Text Layout Framework supports robust text field settings like those found in InDesign and Illustrator, including threaded text and multi-column text fields). To see an overview of these features, see a demo on Adobe TV or read this technote for complete information (TLF text requires FlashPlayer 10 or higher).
- To make the stage black, click the stage and change the Background
option on the Properties panel.
- Select the word "THE" and press F8 (to convert the text
to a symbol).
- Name the symbol "THE" and make the type "movie clip".
- Repeat steps 3–4 on the words "INVISIBLE" and on "MAN"
(using those as your symbol names).
- Select all three symbol instances on stage and right-click any one of them, and choose "Distribute to Layers" (this puts each selected instance on its own layer and even names the layers).
- With the first keyframes of each of these layers selected, choose INSERT > Motion Tween.
- Position the playhead at the end of the tweens, select all three instances onstage, and set the color effect of all three to Alpha, 100%.
- Position the playhead at frame 1, select all three instances onstage, and set the color effect to Alpha, 0% (you've just made all three instances fade in simultaneously).
- Adjust the beginning and end of each motion tween to make THE take 15 frames to fade in, INVISIBLE to fade in from frame 15-30, and MAN to fade in from frames 30-45 (drag the ends of each tween).
- Insert regular frames on the THE and INVISIBLE layers so they last until frame 45 too.
- Save your file.
With creative positioning and scaling at the appropriate keyframes, you could deliver a more dynamic treatment. See if you can match the movie